Unsere Inhalte im Überblick
Was ist barrierefreies Webdesign?
Vorteile von WordPress und Elementor Pro für barrierefreies Webdesign
WordPress, das weltweit führende Content-Management-System (CMS), bietet zusammen mit dem Page Builder Elementor Pro eine intuitive Plattform, die es Unternehmen und Marketingabteilungen ermöglicht, ohne tiefe technische Kenntnisse auch barrierefreie Websites zu verwalten und zu bearbeiten. Beide Tools sind darauf ausgelegt, die Einhaltung der WCAG-Richtlinien zu vereinfachen.
Hier sind die Vorteile zusammengefasst:
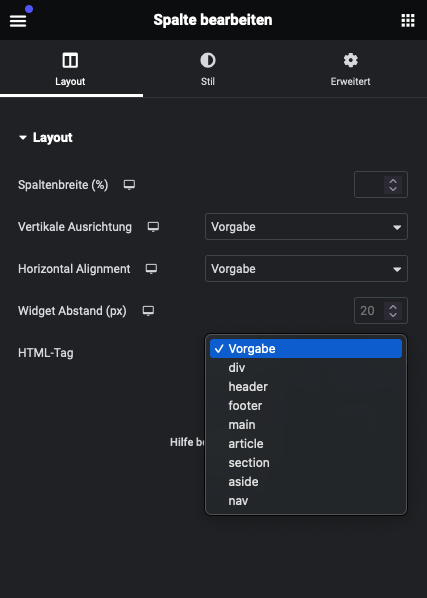
Die Darstellungsbereiche für Screenreader definieren: HTML-Tags einfach setzen

Elementor Pro ist im Design flexibel und anpassungsfähig
Egal ob Schriftgrößen, Schriftfamilien, Farbkontrast, Navigationshilfen oder interaktive Elemente, mit Elementor Pro werden WordPress Websites nach den spezifischen Anforderungen gestaltet, um maximale Zugänglichkeit zu gewährleisten.
Auch bei einer barrierefreien Gestaltung lässt sich ein hohes Nutzererlebnis mit einem ansprechenden, schönen Webdesign verknüpfen.
WordPress ist eine effiziente Lösung für barrierefreies Webdesign
WordPress und Elementor Pro ermöglichen es Unternehmen, eine barrierefreie Website zu entwickeln, ohne in teure, maßgeschneiderte Programmierlösungen investieren zu müssen.
Dies ist für Unternehmen attraktiv, die effiziente Lösungen zu fairen Preisen suchen.
Unser Tipp: Plugin WP Accessibility
Sie haben bereits eine WordPress Website, doch die Aspekte der Barrierefreiheit sind nicht optimal umgesetzt? Dann kann Ihnen möglicherweise dieses Plugin weiterhelfen: WP Accessibility Plugin – Info
Es kann helfen, das Webdesign schnell und einfach zugänglicher zu machen. Oder Sie wissen gar, ob Ihre Website überhaupt den Richtlinien entspricht? Hier geht’s zur Checkliste zur Selbstüberprüfung.
Checkliste: Ist meine Website barrierefrei?
Diese Checkliste dient als Grundlage. Barrierefreiheit ist ein fortlaufender Prozess, der regelmäßige Überprüfung und Anpassung erfordert, um sicherzustellen, dass Ihre Website allen Nutzern zugänglich bleibt.
Allgemeine Überprüfung
- Textalternativen für Nicht-Text-Inhalte: Stellen Sie sicher, dass alle Bilder, Videos und Audiodateien Textalternativen haben, damit sie von Screenreadern gelesen werden können.
- Medienalternativen für Video und Audio: Bieten Sie Untertitel, Gebärdensprachinterpretation und/oder Audiodiskriptionen an, wo immer es notwendig ist.
- Zugänglichkeit und Navigierbarkeit: Überprüfen Sie, ob die Website vollständig über die Tastatur bedienbar ist und ob es möglich ist, die Website mit Hilfe von Screenreadern zu navigieren.
- Farbkontraste: Stellen Sie sicher, dass Texte und Hintergründe ausreichende Farbkontraste aufweisen, um von Personen mit eingeschränktem Sehvermögen leicht lesbar zu sein.
- Schriftgröße und Lesbarkeit: Texte sollten skalierbar sein (mindestens 200%) ohne Assistenztechnologien, um die Lesbarkeit zu verbessern.
Spezifisch für Elementor Pro
- Verwendung von semantischem HTML: Stellen Sie sicher, dass der Elementor Editor semantisches HTML verwendet, wie z.B. Header-Tags (H1, H2, …) für Überschriften und starke oder em-Tags für betonten Text.
- Anpassbare Rollen und ARIA-Labels: Überprüfen Sie, ob Elementor Widgets anpassbare Rollen und ARIA-Labels unterstützen, um die Zugänglichkeit zu verbessern.
- Responsive Design: Stellen Sie sicher, dass Ihre Website in Elementor responsive gestaltet ist, um eine gute Nutzbarkeit auf verschiedenen Geräten zu gewährleisten.
- Zugänglichkeits-Widgets: Nutzen Sie Elementor Widgets, die speziell für die Zugänglichkeit entwickelt wurden, wie z.B. das Icon-List-Widget, das Textbeschreibungen ermöglicht.
- Neues Barrierefreiheitsgesetz für digitale Anwendungen: Ab 28. Juni 2025 werden Unternehmen verpflichtet, grundsätzlich nur noch barrierefreie Produkte auf den Markt zu bringen, wobei sich der Geltungsbereich des Gesetzes auf von der EU-Richtlinie umfasste Produkte mit Schwerpunkt Informations- und Kommunikationstechnologie beschränkt. (Quelle: behindertenrat.at)
- Regelung für Kleinstunternehmen: Bei Dienstleistungen fallen Kleinstunternehmen mit weniger als zehn Mitarbeiter*innen und einem Jahresumsatz bzw. einer Jahresbilanzsumme von maximal 2 Mio. € nicht unter das Gesetz.
- Barrierefreiheitserklärung: Stellen Sie eine Barrierefreiheitserklärung bereit, die den Zugänglichkeitsstatus Ihrer Website beschreibt, zusammen mit Kontaktinformationen für Feedback und Unterstützungsanfragen.
- Automatisierte Testwerkzeuge: Verwenden Sie automatisierte Testwerkzeuge (wie zB WAVE) zur ersten Überprüfung der Zugänglichkeit.
- Manuelle Überprüfung: Führen Sie manuelle Tests durch, um Bereiche zu identifizieren, die automatisierte Tools möglicherweise nicht erfassen.
- Nutzer-Tests mit echten Menschen: Führen Sie Tests mit Menschen mit verschiedenen Behinderungen durch, um praktische Einblicke in die Zugänglichkeit Ihrer Website zu erhalten.
Warum ist Barrierefreiheit wichtig für Unternehmen?
Neue Regulatorien und gesetzlichen Anforderungen machen auch vor der digitalen Welt nicht halt. Diese zu erfüllen schafft aber gleichzeitig auch Vorteile für Unternehmen:
Positive Markenwahrnehmung
Unternehmen, die Wert auf Inklusivität legen und barrierefreie Websites bereitstellen, verbessern ihr Markenimage. Dies signalisiert soziale Verantwortung und Kundenorientierung, was die Kundenbindung stärken kann.
Erweiterung der Zielgruppe
Barrierefreies Webdesign eröffnet Ihre Website für eine breitere Nutzerbasis, einschließlich der über 15% der Weltbevölkerung, die mit einer Form der Behinderung leben. Dies kann die Online-Reichweite Ihres Unternehmens signifikant erweitern.
Rechtliche Compliance
In vielen Ländern werden gesetzliche Anforderungen an die Barrierefreiheit von Websites gestellt. Die Einhaltung dieser Richtlinien schützt Ihr Unternehmen vor rechtlichen Risiken und potenziellen Strafen.
Wie unser WordPress Website Komplettservice Ihnen hilft
Unser Website-Komplettservice bietet eine Rundum-Lösung für Unternehmen und Betriebe, die den Herausforderungen der digitalen Barrierefreiheit begegnen wollen. Von der Planung über die Gestaltung bis hin zum Webhosting – wir sorgen dafür, dass Ihre Website den höchsten Standards der Zugänglichkeit entspricht, und das zu einem fairen Preis.
Unsere Experten nutzen WordPress und Elementor Pro, um eine maßgeschneiderte Website zu entwickeln, die nicht nur barrierefrei, sondern auch optisch ansprechend und funktional ist.
So können Sie sich ein Webdesign-Projekt mit uns vorstellen:
Beratung und Konzeption
Wir analysieren Ihre Bedürfnisse und Ziele, um eine barrierefreie WordPress Website zu entwickeln, die Ihren Anforderungen entspricht.
Design und Entwicklung
Unter Verwendung von WordPress und Elementor Pro erstellen wir eine benutzerfreundliche, barrierefreie Website, die Ihre Marke perfekt repräsentiert.
Testing und Optimierung
Unsere Experten führen umfangreiche Tests durch, um sicherzustellen, dass Ihre Website alle Barrierefreiheitsstandards erfüllt.
Webhosting
Als Teil unseres Komplettservice bieten wir sicheres und zuverlässiges Webhosting, um eine optimale Leistung der Website zu gewährleisten.

Sie haben Fragen zu barrierefreiem Webdesign?
Kontaktieren Sie mich gerne unverbindlich. Sie erreichen mich am besten telefonisch unter 0660 31 82 752, per E-Mail an sonja@greatvibes.at oder über unser Kontaktformular.
Liebe Grüße,
Sonja Schwaighofer