Unsere Inhalte im Überblick
Was ist barrierefreies Webdesign?
Vorteile von WordPress und Elementor Pro für barrierefreies Webdesign
WordPress, das weltweit führende Content-Management-System (CMS), bietet zusammen mit dem Page Builder Elementor Pro eine intuitive Plattform, die es Unternehmen und Marketingabteilungen ermöglicht, ohne tiefe technische Kenntnisse auch barrierefreie Websites zu verwalten und zu bearbeiten. Beide Tools sind darauf ausgelegt, die Einhaltung der WCAG-Richtlinien zu vereinfachen.
Hier sind die Vorteile zusammengefasst:
"Hello Elementor" - die Auswahl eines für barrierefreiheit geeignetes Theme
Bei der Umsetzung barrierefreier Websites spielt die Wahl des richtigen Themes eine zentrale Rolle. Das Hello Theme von Elementor ist nicht nur sehr minimalistisch (quasi blank) und performant, sondern auch offiziell als accessibility-ready gekennzeichnet.
Es erfüllt damit die grundlegenden Anforderungen an Barrierefreiheit und bietet eine solide Grundlage für Websites, die möglichst vielen Nutzer:innen offenstehen sollen – unabhängig von individuellen Einschränkungen oder verwendeten Endgeräten. In Kombination mit den Funktionen von Elementor Pro – wie ARIA-Labels, Tastaturnavigation oder kontraststarken Designs – lassen sich moderne, zugängliche Websites gestalten, die den Anforderungen der WCAG 2.1/2.2 auf Level AA gerecht werden.
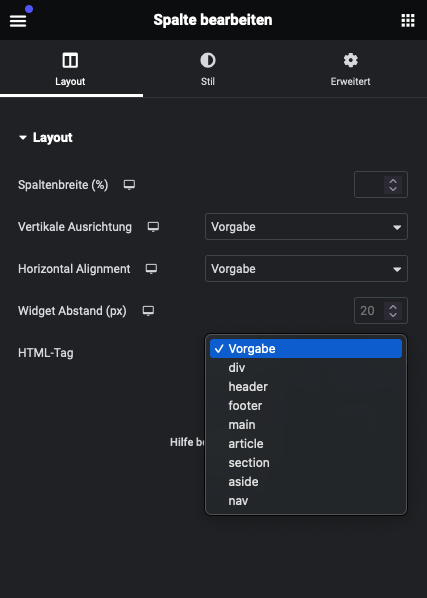
Die Darstellungsbereiche für Screenreader definieren: HTML-Tags einfach setzen

Elementor Pro ist im Design flexibel und anpassungsfähig
Egal ob Schriftgrößen, Schriftfamilien, Farbkontrast, Navigationshilfen oder interaktive Elemente, mit Elementor Pro werden WordPress Websites nach den spezifischen Anforderungen gestaltet, um maximale Zugänglichkeit zu gewährleisten.
Auch bei einer barrierefreien Gestaltung lässt sich ein hohes Nutzererlebnis mit einem ansprechenden, schönen Webdesign verknüpfen.
WordPress ist eine effiziente Lösung für barrierefreies Webdesign
WordPress und Elementor Pro ermöglichen es Unternehmen, eine barrierefreie Website zu entwickeln, ohne in teure, maßgeschneiderte Programmierlösungen investieren zu müssen.
Dies ist für Unternehmen attraktiv, die effiziente Lösungen zu fairen Preisen suchen.
Wir haben getestet: das WP-Plugin von OneTap
Du hast bereits eine WordPress Website, doch die Aspekte der Barrierefreiheit sind nicht optimal umgesetzt? Oder du möchtest Barrierefreiheits-Features ganz einfach integrieren? Dann kann dir möglicherweise dieses Plugin weiterhelfen: OneTap – WordPress Plugin
Wir haben es umfangreich getestet und auf mehreren Websites integriert. Das OneTap‑Plugin bietet zahlreiche Funktionen zu einem sehr fairen Preis. Damit können deine Website-Besucher sehr einfach Texte vergrößern, Farbkontraste einstellen, den Lesemodus aktivieren. Es gibt sogar Dyslexie‑Schriftarten* und Vorlesefunktion.
Selbst in der kostenfreien Version hat das Plugin einiges zu bieten: Es ist multilingual mit über 20 Sprachen und funktioniert responsiv auf allen Endgeräten (Smartphones, Tablet, Desktop).
Die Pro-Version mit 129 USD/Jahr inklusive einer Lifetime-Lizenz bietet dazu viele weitere interessante Features. Über diesen Link erhältst du einen exklusiven Rabatt von 50 USD für die Unlimited Variante. Jetzt sichern!
_ _ _ _
*Dyslexie-Schriftarten: eine genauere Beschreibung zu dieser Leseschwäche findest du hier: netdoktor.at/krankheiten/legasthenie/dyslexie
Du möchtest dür deine Website das OneTab WP-Pro-Plugin nutzen? Mit diesem Link erhältst du einen exklusiven Rabatt von 50 USD auf die Unlimited Variante.
Checkliste: Ist meine Website barrierefrei?
Diese Checkliste dient als Grundlage. Barrierefreiheit ist ein fortlaufender Prozess, der regelmäßige Überprüfung und Anpassung erfordert, um sicherzustellen, dass die eigene Website allen Nutzern zugänglich bleibt.
Allgemeine Überprüfung
- Textalternativen für Nicht-Text-Inhalte: Stelle sicher, dass alle Bilder, Videos und Audiodateien Textalternativen haben, damit sie von Screenreadern gelesen werden können.
- Medienalternativen für Video und Audio: Biete Untertitel, Gebärdensprachinterpretation und/oder Audiodiskriptionen an, wo immer es notwendig ist.
- Zugänglichkeit und Navigierbarkeit: Überprüfe, ob die Website vollständig über die Tastatur bedienbar (zB auch im Anfrageformular) ist und ob es möglich ist, die Website mit Hilfe von Screenreadern zu navigieren.
- Farbkontraste: Stelle sicher, dass Texte und Hintergründe ausreichende Farbkontraste aufweisen, um von Personen mit eingeschränktem Sehvermögen leicht lesbar zu sein.
- Schriftgröße und Lesbarkeit: Texte sollten skalierbar sein (mindestens 200%) ohne Assistenztechnologien, um die Lesbarkeit zu verbessern.
Spezifisch für Elementor Pro
- Verwendung von semantischem HTML: Stellen Sie sicher, dass der Elementor Editor semantisches HTML verwendet, wie z.B. Header-Tags (H1, H2, …) für Überschriften und starke oder em-Tags für betonten Text.
- Anpassbare Rollen und ARIA-Labels: Überprüfen Sie, ob Elementor Widgets anpassbare Rollen und ARIA-Labels unterstützen, um die Zugänglichkeit zu verbessern.
- Responsive Design: Stellen Sie sicher, dass Ihre Website in Elementor responsive gestaltet ist, um eine gute Nutzbarkeit auf verschiedenen Geräten zu gewährleisten.
- Zugänglichkeits-Widgets: Nutzen Sie Elementor Widgets, die speziell für die Zugänglichkeit entwickelt wurden, wie z.B. das Icon-List-Widget, das Textbeschreibungen ermöglicht.
Rechtliche Anforderungen in Österreich 🇦🇹
- Neues Barrierefreiheitsgesetz für digitale Anwendungen: Ab 28. Juni 2025 werden Unternehmen verpflichtet, grundsätzlich nur noch barrierefreie Produkte auf den Markt zu bringen, wobei sich der Geltungsbereich des Gesetzes auf von der EU-Richtlinie umfasste Produkte mit Schwerpunkt Informations- und Kommunikationstechnologie beschränkt. (Quelle: behindertenrat.at)
- Regelung für Kleinstunternehmen: Bei Dienstleistungen fallen Kleinstunternehmen mit weniger als zehn Mitarbeiter*innen und einem Jahresumsatz bzw. einer Jahresbilanzsumme von maximal 2 Mio. € nicht unter das Gesetz.
- Barrierefreiheitserklärung: Stelle eine Barrierefreiheitserklärung bereit, die den Zugänglichkeitsstatus der Website beschreibt, zusammen mit Kontaktinformationen für Feedback und Unterstützungsanfragen.
Testwerkzeuge und -verfahren
- Automatisierte Testwerkzeuge: Verwende automatisierte Testwerkzeuge (wie zB WAVE) zur ersten Überprüfung der Zugänglichkeit.
- Manuelle Überprüfung: Führe manuelle Tests durch, um Bereiche zu identifizieren, die automatisierte Tools möglicherweise nicht erfassen.
- Nutzer-Tests mit echten Menschen: Führe Tests mit Menschen mit verschiedenen Beeinträchtigungen durch, um praktische Einblicke in die Zugänglichkeit der Website zu erhalten.
Warum ist Barrierefreiheit wichtig für Unternehmen?
Neue Regulatorien und gesetzlichen Anforderungen machen auch vor der digitalen Welt nicht halt. Diese zu erfüllen schafft aber gleichzeitig auch Vorteile für Unternehmen:
Positive Markenwahrnehmung
Unternehmen, die Wert auf Inklusivität legen und barrierefreie Websites bereitstellen, verbessern ihr Markenimage. Dies signalisiert soziale Verantwortung und Kundenorientierung, was die Kundenbindung stärken kann.
Erweiterung der Zielgruppe
Barrierefreies Webdesign eröffnet dem eigenen Angebot eine breitere Nutzerbasis, einschließlich der über 15% der Weltbevölkerung, die mit einer Form der Behinderung leben. Das kann die Online-Reichweite des eigenen Unternehmens signifikant erweitern.
Rechtliche Compliance
In vielen Ländern werden gesetzliche Anforderungen an die Barrierefreiheit von Websites gestellt. Die Einhaltung dieser Richtlinien schützt das eigene Unternehmen vor rechtlichen Risiken und potenziellen Strafen.
Wie unser WordPress Website Komplettservice weiterhilft
Unser Website-Komplettservice bietet eine Rundum-Lösung für Unternehmen und Betriebe, die den Herausforderungen der digitalen Barrierefreiheit begegnen wollen. Von der Planung über die Gestaltung bis hin zum Webhosting – wir sorgen dafür, dass deine Website den höchsten Standards der Zugänglichkeit entspricht, und das zu einem fairen Preis.
Unsere Experten nutzen WordPress und Elementor Pro, um eine maßgeschneiderte Website zu entwickeln, die nicht nur barrierefrei, sondern auch optisch ansprechend und funktional ist.
So kannst du dir ein Webdesign-Projekt mit uns vorstellen:
Beratung und Konzeption
Wir analysieren deine Bedürfnisse und Ziele, um eine barrierefreie WordPress Website zu entwickeln, die deinen Anforderungen entspricht.
Design und Entwicklung
Mit WordPress und Elementor Pro setzen wir auf einen Barrierefreiheit-Standard gemäß WCAG 2.1/2.2 durch bewusste Gestaltung der Website-Inhalte sowie den Einsatz eines ‚accessibility-ready‘ Themes.
Testing und Optimierung
Unsere Experten führen auf Wunsch weitere Tests durch, um sicherzustellen, dass die Website weitere Barrierefreiheitsstandards erfüllt.
Green Webhosting
Als Teil unseres Komplettservice bieten wir sicheres und zuverlässiges Webhosting, um eine optimale Leistung der Website zu gewährleisten. Wir arbeiten mit zertifizierten Anbietern und investieren einen Teil unseres Umsatzes in Renaturierungsprojekte.

Hast du noch weitere Fragen zu barrierefreiem Webdesign?
Kontaktiere mich gerne unverbindlich.
Ich bin am besten telefonisch unter 0660 31 82 752, per E-Mail an sonja@greatvibes.atoder über unser Kontaktformular erreichbar.
Liebe Grüße,
Sonja Schwaighofer